polyglot-tools-docs
Overview
Overview

UPDATED - I've updated this site to be up-to-date with new changes in October 2022. Not all new features are documented, but at least this site isn't wildly out of date.
TL;DR: If you don't want to read all this, jump in and have a play with the Polyglot Code Explorer using QGIS code or the OpenMRS code with multiple projects
I should add a disclaimer - this is a side project of mine, and is far from perfect! Full disclaimer and a bit more background here.
What are the Polyglot Code Tools?
The tools are an attempt to answer the question:
How can I easily visualise large codebases without needing complex language-specific tools?
As a consultant I quite often need to quickly review large legacy codebases, often in many languages and versions of languages, and home in on possible trouble spots or risky areas. These tools grew out of this need.
Why visualisation?
I'm a visual thinker, so my main focus is on visualisation - especially when trying to spot patterns in millions of lines of code.
It is far quicker for me to look at a diagram and visually see trends, than to try to get the same information in a table of numbers, or hundreds of individual project pages.
There are many different tools out there for analysing code, but few that let you see a "big picture" view easily across diverse codebases.
Why polyglot?
Polyglot means "speaking multiple languages" - in this case, it means these tools should work, to some degree, for any text-based programming language.
I've worked in many programming languages over the years, and many of them don't have good or easy code quality tools - either they are too new for a community to have built them, or they are from ancient projects where even if such tools exist, getting them up and running is a headache. And each tool probably produces different metrics in different formats - it's hard to get any sort of big-picture view.
Also many real-world systems don't use a single language - often it is better to use specialist languages for different tasks, rather than one general-purpose one. For example one project might have a UI built in JavaScript and HTML, a microservice built in Kotlin and a platform automation tool built in Rust.
And sometimes, the behaviour of users and teams is as informative as what the code looks like. With these tools I can now look at who has changed which areas of code, over time, and get a feeling for code ownership and team behaviour. (sadly this only works for git-based systems at this time)
Where did this come from?
The basic ideas came from Erik Dörnenberg's articles on Toxic code visualisation plus Adam Tornhill's book "Your code as a crime scene" (Tornhill 2015) - plus a lot of research that Adam's book lead me to.
I'm also growing these as I get new ideas, which may or may not be directly related to quality. For example, there are a lot of features added in 2022 looking at individuals and teams.
See also History for more about how this all started.
The Polyglot Code Explorer
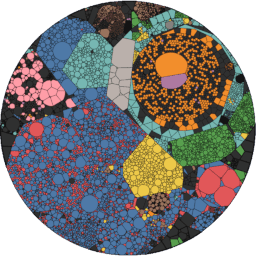
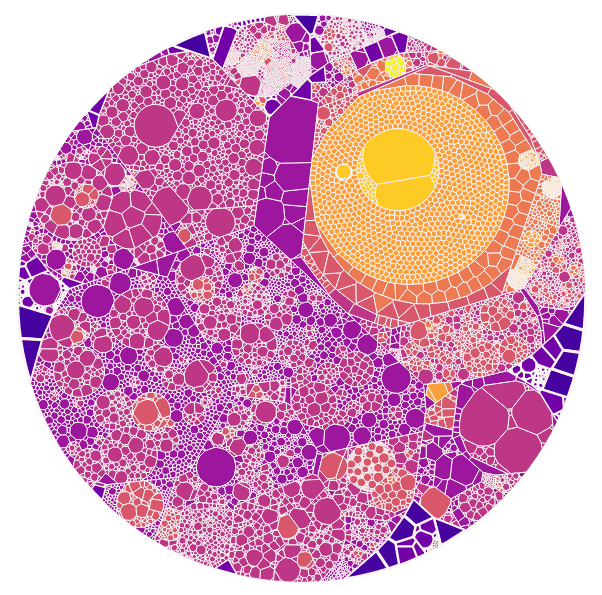
I talk about "tools" here, but at the moment there is really one main application, the Polyglot Code Explorer - which is the front-end interface for exploring a codebase. It is centered around a Voronoi Treemap (more on that below) which displays one of a range of visualisations of a directory tree of code:
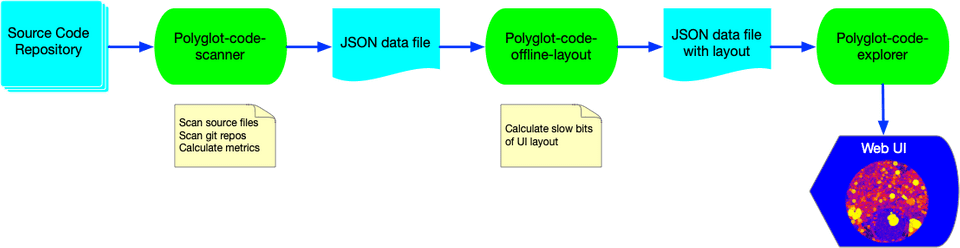
The data for this is built with the other apps - the flow of data is as follows:

- The Polyglot Code Scanner scans a directory tree of source code and produces a JSON data file
- The Polyglot Code Offline Layout tool adds layout information to the data file
- The Polyglot Code Explorer views the data in a browser
There is also now the Simple Code Server which can optionally be used by the explorer to view source code as you browse.
For an overview of how to actually use these apps, look at the Quick Start Guide page, or other how-to guides on the left.
You can see a demo of the explorer in action at http://polyglot-code-explorer.s3-website.eu-west-2.amazonaws.com/ (this might not quite match these docs, as I sometimes use it as a playground).
What is that pretty main diagram?

This is a Voronoi Treemap - see the Voronoi Treemap page for more.
Source code
These tools are a mixture of Rust, JavaScript and TypeScript.
The source code is on GitHub:
- https://github.com/kornysietsma/polyglot-code-scanner
- https://github.com/kornysietsma/polyglot-code-offline-layout
- https://github.com/kornysietsma/polyglot-code-explorer
- https://github.com/kornysietsma/simple-code-server
Other docs
I've also written an introduction to these tools on my blog with an update on my sabbatical - and talked about them on the ThoughtWorks tech podcast.
Edit this page on GitHub